Здравствуйте друзья. Эта статья ответит на вопрос как устанавливается кнопка Google+ на сайт двумя способами.
Первый способ — при помощи прописывания кода в нужное место в шаблоне сайта. Второй способ — при помощи плагина, довольно простого в настройках.
А нужна такая кнопочка для лучшего продвижения блога в Гугл. А так как соц сеть от Гугл со временем, я думаю, будет становиться только популярнее, кнопочка точно не помешает. Итак, поехали.
Кнопка Google+ без плагина
Для того, чтобы вставить кнопочку без использования плагина, просто скопируйте код, который расположен ниже и вставьте его на страницы вашего блога в нужном месте:
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone></g:plusone>
Как вставить код в шаблон блога без плагина и при помощи плагина, можно посмотреть в статьях на моем блоге. Код этот взят с официального сайта Гугл, так что смело копируйте, или можете перейти по ссылке https://developers.google.com/+/web/+1button/?hl=ru и скопировать его там.
Кнопка Google+ при помощи плагина.
Второй способ установки будет при помощи плагина «Google +1 Button».
Скачать его можно с моего блога, нажав на эту ссылку, или по ссылке: http://wordpress.org/extend/plugins/google-plus-one-google1/
После скачивания нужно установить и активировать плагин обычным способом. Если Вы новичок, и не знаете как устанавливать плагины, можете посмотреть мою статью на эту тему.
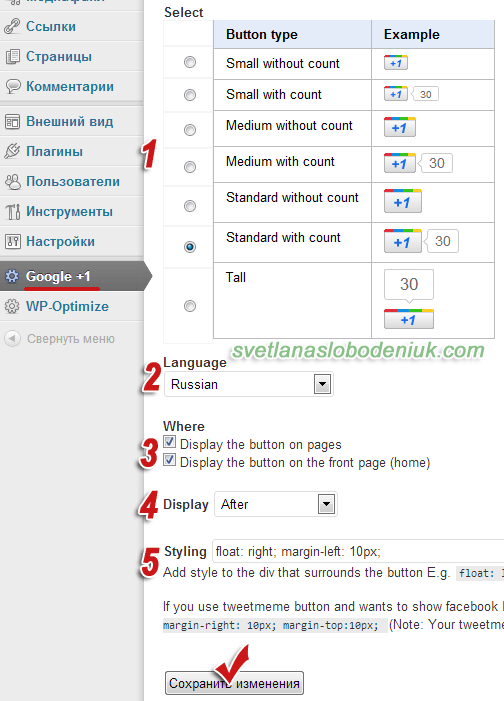
После активации плагина переходим в его настройки. Настраивается тут все просто:

1. В первом пункте «Select» нужно выбрать размер кнопочки и наличие счетчика кликов по ней. Здесь все визуально понятно.
2. В пункте «Language» предлагается выбрать язык. Я поставила русский, однако ничего при этом не изменилось и все осталось на английском. Не знаю, может это только у меня так на блоге что-то не сработало. Но это в принципе и неважно, так как и на английском не сложно разобраться.
3. Настройка «Where». Здесь нужно выбрать отображение кнопочки на страницах блога. Во всех статьях она появится автоматически после активации плагина. Если нужно чтобы она отображалась и на всех страницах блога (таких как «услуги», «об авторе» и др.), то нужно поставить галочку в пункте «Display the button on pages». Если нужно отображение на главной странице сайта в анонсах записей, ставьте галочку в пункте «Display the button on the front page (home)».
4. Пункт «Display» позволяет выбирать место расположения кнопочки:
Before — в начале статьи;
After — после статьи;
Before and After — до и после статьи.
5. «Styling» — стиль отображения: справа или слева, а также отступ.
«float: right» – выровняется с правой стороны;
«margin-left: 10px;» — обозначает отступ в 10 пикселей с левой стороны от кнопки до текста.
В случае необходимости эти настройки можно изменять и кнопочка будет смещаться в нужное место. Сохраняем настройки.
В настройках плагина кнопочки нарисованы в таком виде, как они выглядели раньше. Некоторое время назад вид кнопки изменился, и сейчас она будет выглядеть так:
![]()
По настройкам этого плагина это все. И не забывайте, что кнопка Google+ входит в состав некоторых плагинов, которые устанавливают сразу несколько кнопок разных соц. сетей на блог. Также её можно установить при помощи специальных сервисов наподобие Pluso, Share42, кнопок от Яндекса. Статьи о них также можете посмотреть.
На этом все, жду Ваших комментариев )











Спасибо, вставила код, все работает