Сегодня будем разбираться, как вставить рекламу на сайт без использования плагинов. Данный способ предполагает внесение некоторых изменений в шаблон блога, а именно в файлы шаблона, т.е. в код. И не нужно этого бояться! На самом деле делается все легко и просто, что я вам, собственно, и покажу.
Почему будем вставлять код рекламы без использования плагинов? Да потому что каждый активный плагин создает дополнительную нагрузку, а когда плагинов много…, сами понимаете…
А, еще, чем чаще Вы будете самостоятельно «копаться » в коде, тем больше наберетесь опыта и будете ориентироваться в коде файлов шаблона все лучше и лучше. Однако, если я всё же не смогла Вас убедить в пользе данного способа, и Вы все-равно предпочитаете использовать плагин, тогда посмотрите мою статью, в которой идет речь о плагине, который умеет вставить код в нужное место.
Итак, как же вставить рекламу на сайт без плагина
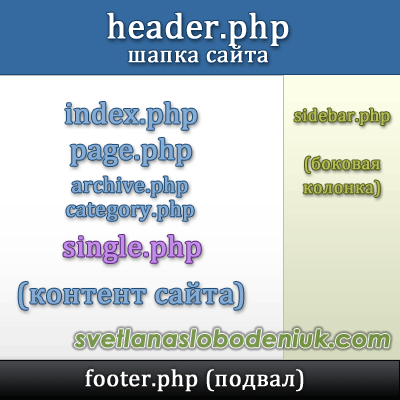
Прежде всего, нужно понимать из каких файлов состоит шаблон. Как Вы понимаете, мы говорим о блогах и сайтах, работающих на вордпресс, и, поэтому, структура блога будет иметь такой вид:

header.php — отвечает за самую верхнюю часть блога, за его «шапку»
sidebar.php— это файл, отвечающий за боковые колонки нашего блога, которые находятся с правой или с левой стороны от основного контента.
footer.php— файл, который отвечает за нижнюю часть блога, ту, где обычно находится копирайт.
index.php— это главная страница любого сайта или блога, то есть та, на которую в первую очередь попадает посетитель при наборе адреса http://site.ru
page.php — файл страниц блога, статических страниц, таких как «о сайте», «услуги», «реклама» и т.д., кроме главной страницы. Если Вы захотите вставить какой-либо код именно на этих статических страницах, то изменения нужно будет вносить именно в этот файл.
archive.php — вывод прошлых, архивных записей.
category.php — отвечает за страницы, на которых выводятся записи по категориям.
single.php — это файл, который отвечает за вывод отдельных записей, статей блога. Именно этот файл нам и нужен для того, чтобы разместить рекламу на сайте, так как мы будем вставлять рекламу возле статьи.
Теперь, думаю понятно, что в зависимости от того, в какое место на блоге нужно вставить код, необходимо вносить изменения в соответствующий файл шаблона.
Все файлы, с такими названиями как на рисунке Вы можете найти в папке вашего шаблона, который установлен на блоге. Поэтому нужно зайти в папку с этими файлами. Для этого нужно иметь на компьютере копию такой папки. Если у Вас её нет, то просто скопируйте её с хостинга при помощи любого файлового менеджера типа Total Commander или ему подобных.
Можно, конечно изменять код в файлах и прямо из админки вордпресс, но, тогда будет сложнее все исправить, если, вдруг будет допущена какая-либо ошибка.
Внимание! Перед тем как вносить какие-либо изменения в любые файлы, обязательно делайте их резервную копию, для того, чтобы в случае какой-либо ошибки, Вы всегда смогли бы восстановить исходный вид файла.
Итак, открываем папку с файлами шаблона нашего блога и ищем нужный файл. Берем наш файл single.php (не забываем сделать копию), и открываем его в текстовом редакторе, лучше Notepad++.
Затем при помощи поиска ищем в нем такую строку:
<!--?php the_content(); ?-->
Именно эта строка отвечает за вывод контента, а именно наших статей. Далее, для того, чтобы наш рекламный код появился до или после статьи, его нужно и вставить соответственно до или после этой строки.
Внимательно следите за всеми скобочками, чтобы ничего не испортить ) Теперь файл нужно сохранить и закинуть его на хостинг, в папку шаблона. После этого откройте любую статью на блоге и проверьте, появилась ли реклама в нужном месте. Если нужно, чтобы реклама выровнялась по центру, то запишите код вот таким образом:
<center>здесь Ваш рекламный код</center>
После этого реклама отобразится по центру. Вообще, когда я только начала вникать в премудрости кода на своем блоге, и мне нужно было куда-то что-то вставить, я использовала один простой метод.
Я просто брала и вставляла в код, в нужное место несколько точек или тире, не важно, затем сохраняла файл и смотрела в каком месте на странице эти точки появятся. Если они появлялись там, где мне нужно было, то точки я убирала и вставляла на их место код. А если точки «вылазили» совсем не там, я экспериментировала дальше. Вот такой нехитрый способ )
Но, лучше всего, для проведения всяких экспериментов с кодом, создать тестовый блог на отдельном поддомене, установить туда нужный шаблон и экспериментировать на нем сколько душе угодно без ущерба для основного блога.
Способ, описанный в статье подойдет в том случае, если нужно вставить любой код (не только рекламный, но например кнопки соцсетей), который будет автоматически появляться на всех страницах со статьями блога. Если же нужно вставить код только в одной какой-то статье, то это нужно делать в админке вордпресса, на страничке редактирования конкретно этой записи, переключив режим из «Визуально» в «HTML».
Вот и вся наука о том, как вставить рекламу на сайт до или после статьи. И не забывайте сначала сделать копию редактируемого файла! Если у Вас возникнут вопросы, пишите в комментариях, будем разбираться вместе )











Спасибо большое, очень полезная для меня статья, я тока учусь делать грамотные сайты…