Есть большое количество различных способов вставить код на сайт я расскажу об одном простом плагине, который очень прост в настройках и поможет Вам за несколько минут вставить любую рекламу на сайт или блог.
Этот плагин позволяет разместить не только рекламу, но и любой другой код. Можно вставить контекстную рекламу, типа Google Adsense, любые баннеры.
Также можно вставить после статьи блок с кнопками «Нравится», рейтинг для статьи, в общем все что пожелаете. Рекламные блоки можно расположить в начале статьи (после заголовка), в средине статьи и после статьи.
Если вставлять в средину статьи, то реклама появится сразу после тега, который обозначает слово «далее…», а не четко по центру статьи. Также блоки можно вставить на все страницы, на главную страницу, на страницы тегов и рубрик, и в комментарии. Называется плагин «Post Layout».
Перед тем как перейти к настройкам плагина, хочу отметить один момент. Пригодится это тем, кто не знает как сделать так, чтобы рекламный текст обтекался остальным контентом справа или слева. Итак, если нужно, чтобы рекламный блок находился с левой стороны, а с правой был текст, заключите код рекламного блока в такие теги:
<div style="float: left; padding-right: 10px;"> ----------здесь рекламный код--------------- </div>
Вот этот кусочек кода: «padding-right: 10px» обозначает что текст с правой стороны будет обтекать блок на расстоянии 10 пикселей. Если нужно выровнять рекламный блок по правой стороне, то пропишите такой код:
<div style="float: right; padding-left: 10px;"> ---------здесь рекламный код--------------- </div>
А теперь вернемся к настройкам плагина.
Для скачивания плагина переходите на официальный сайт по ссылке http://wordpress.org/extend/plugins/post-layout/. Скачайте плагин, установите и активируйте как обычно. Далее переходите на вкладку «Нстройки» и там ищите «Post Layout». Нашли? Нажимаем и переходим в настройки плагина.
Итак, здесь все просто, но если у Вас, как и у меня английская версия плагина, а в английском Вы не сильны, то мои скриншоты Вам в помощь)
Первая настроечка. Если Вы поставите тут «галочку», то плагин должен работать и для мобильных устройств, с которых заходят на Ваш сайт:
![]()
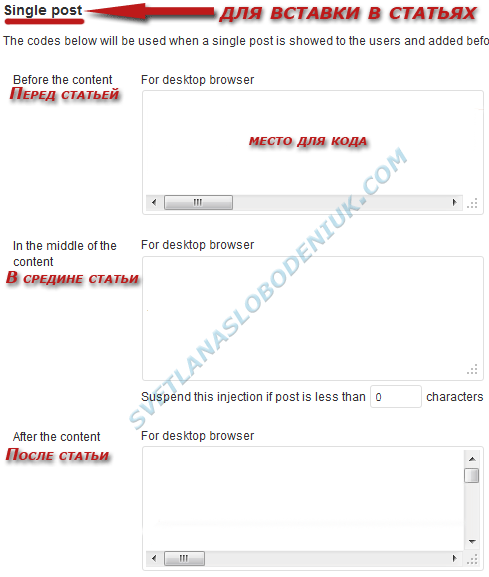
Идем дальше. Здесь можно разместить код, который будет показываться во всех статьях. Можно вставить в начале, в средине и в конце статьи:

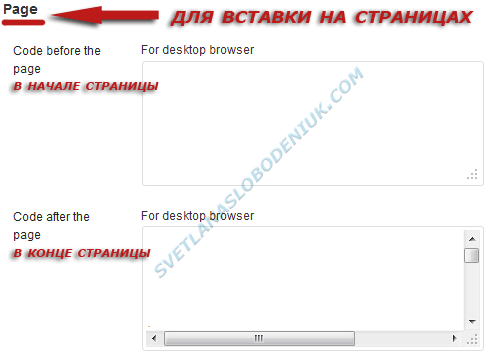
Следующие поля для вставки рекламного кода в начале или в конце всех страниц:
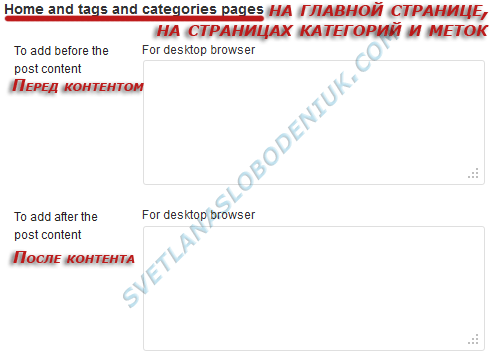
 Следующее поле для вставки кода на главной странице, на страницах, которые открываются при кликах по категориям и тегам:
Следующее поле для вставки кода на главной странице, на страницах, которые открываются при кликах по категориям и тегам:
 И последние поля для вставки кода в комментариях:
И последние поля для вставки кода в комментариях:

Код для показа на мобильных устройствах, нужно вставлять в поля, которые находятся рядом во всех настройках. Сама я этой настройкой никогда не пользовалась, поэтому ничего по этому поводу сказать не могу:

Есть еще одна очень удобная настройка в плагине Post Layout. Дело в том, что он встраивается в страницу редактирования записи, и когда Вы пишете новый пост или создаете новую страницу, у Вас есть возможность включить ли отключить показ рекламы конкретно на данной странице или в данном посте.
В результате реклама будет показываться везде, кроме таких страниц и записей. Включить или отключить показ рекламы Вы можете в любое время и на любой странице, и в старых и в новых. Для этого нужно поставить «галочку» в таком поле:

и реклама на данной странице показываться не будет. После всех настроек не забудьте сохранять все изменения.
И не забывайте, что при помощи плагина Post Layout можно вставить код на сайт любой, не только рекламный )











Спасибо большое за Вашу статью. Она мне многое разъяснила. Но нужно еще самой «доходить».
Статья полезная и нужная. Посмотрел, на блоге имеются и другие полезные статьи. Огромное спасибо!
Сейчас скачала этот плагин, но он изменился и вид совсем другой. Не получилось воспользоваться информацией из этой статьи, но все равно спасибо.