Как думаете на блоге нужны смайлики? Я уже не один раз то ставила их, то убирала, потом опять ставила. В итоге, решила, что смайлики для блога все-таки нужны. Многие комментаторы просто обожают их ставить, выражая тем самым свое настроение.
Есть один неплохой плагин, который вставляет очень симпатичных смайликов возле формы комментирования. Об этом плагине есть статья на моем блоге, плюс я там рассказала, как можно вставить свои дополнительные смайлы, кроме стандартных, и в качестве бонуса дарю набор смайликов, который можно скачать и добавить в плагин.
У меня нет накаких претензий к этому плагину, он отлично работает, но очень хочется обойтись без дополнительных плагинов, каждый из которых, может и не сильно, но, всё-таки, дает дополнительную нагрузку на блог.
Поэтому, я решила поставить себе на блог смайлики, не используя при этом плагины, при помощи вставки кода. Смайлики получились простенькие, но, их вполне хватает. Выглядят они вот так:

Вы знаете, что в вордпрессе, на самом деле, уже есть встроенные смайлы, просто они не отображаются возле комментариев.
Если при написания текста на сайте или в комментариях, написать обозначение смайлика, как :-), то, он автоматически преобразуется в картинку :-). Именно для этого они и есть в движке.
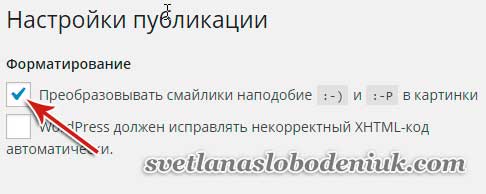
Для того, чтобы такое преобразование происходило, в админке wordpress, на вкладке «Написание», в настройках должна стоять галочка в пункте «Преобразовывать смайлики … в картинки»:

Наша задача сейчас вытащить из вордпресса смайлики и выстроить их возле формы комментирования. Этим мы и займемся.
Добавляем смайлики для блога
Так как вставить их нужно возле формы комментирования, значит нам нужен файл шаблона с названием [mks_highlight color=»#eeee22″]comments.php[/mks_highlight]. Открываем его для редактирования и ищем такую строку:
<textarea name="comment" id="comment" tabindex="4"></textarea>
Внутри может текст немного отличаться, главное найти то, что в теги
<textarea>.....</textarea>
Нашли? Надеюсь, да, так как в большинстве шаблонов она стандартно должна там быть. Если её, вдруг нет, то значит с таким шаблоном нужно разбираться индивидуально.
Итак, сразу после этой строки нужно вставить вот такой код:
<!-- Smiles --> <script type="text/javascript"> function addsmile($smile){ document.getElementById('comment').value=document.getElementById('comment').value+' '+$smile+' '; } </script> <?php global $wpsmiliestrans; $dm_showsmiles = ''; $dm_smiled = array(); foreach ($wpsmiliestrans as $tag => $dm_smile) { if (!in_array($dm_smile,$dm_smiled)) { $dm_smiled[] = $dm_smile; $tag = str_replace(' ', '', $tag); $dm_showsmiles .= '<img src="'.get_bloginfo('wpurl').'/wp-includes/images/smilies/'.$dm_smile.'" alt="'.$tag.'" onclick="addsmile(\''.$tag.'\');"/> '; } } echo '<div style="width:100%; margin-left:0px; margin-right:0px;">'.$dm_showsmiles.'</div>'; ?> <!-- Smiles -->Файл сохраняем и забрасываем на сервер. После этого на блоге, под формой для комментариев должны появиться смайлики. На этом всё, жду ваших комментариев.











Спасибо за Ваши советы! Попробую ими воспользоваться! с Наступающим Вас Новым Годом! Будьте здоровы и богаты! 😛
Взаимно, с наступающими праздниками! И спасибо, что заходите в гости 😉
Облегчил блог, поставил без плагинов, спасибо