А у Вас на сайте уже есть кнопка Поделиться? Если нет, то обязательно поставьте.
Если посетителям Вашего сайта понравиться какой-либо пост, то эта кнопочка позволит им поделиться ссылкой на него со своими друзьями в социальных сетях.
И, естественно, благодаря этому, будет расти популярность Вашего сайта. Такие кнопочки бывают разные. В этой статье я хочу рассказать о простенькой, но, довольно эффективной кнопке «Поделиться» от Яндекса.
Установить такую кнопку можно абсолютно на любой сайт и сделать это очень просто. ( В следующей статье речь пойдет о «более продвинутых» кнопках «поделиться» и «нравиться», в виде специальных плагинов для WordPress )
Установка кнопки
Итак, переходим по ссылке: http://api.yandex.ru/share/
Перед Вами откроется страница, на которой нужно будет настроить внешний вид будущей кнопки:
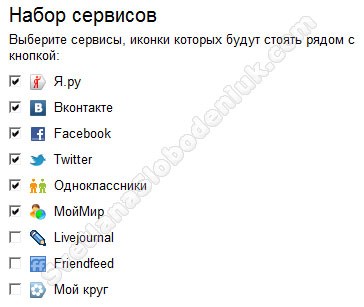
1. Первым делом нужно выбрать значки каких социальных сетей, будут отображеня на кнопке (нужное отметить «галочкой»):

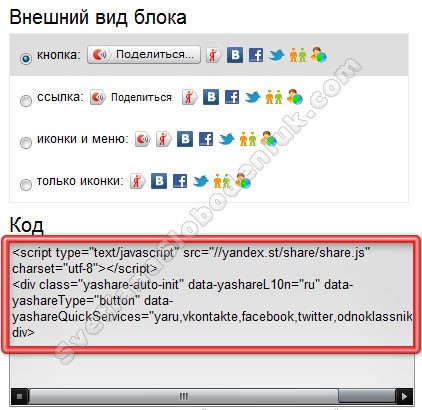
2. Теперь выберите вид будущей кнопки, и скопируйте код, который будет показан внизу, для вставки на сайт:
 3. Теперь этот код нужно вставить в то месте на сайте, где вы хотели бы, чтобы отображалась кнопка «Поделиться». Как правило такая кнопка ставится в самом низу поста, но, иногда, можно увидеть и вверху, перед постом.
3. Теперь этот код нужно вставить в то месте на сайте, где вы хотели бы, чтобы отображалась кнопка «Поделиться». Как правило такая кнопка ставится в самом низу поста, но, иногда, можно увидеть и вверху, перед постом.
Вот и все! Как видите ничего сложного, а в следующей статье поговорим о специальных плагинах для WordPress для отображения подобных кнопочек.
Успехов в сайтостроении! И можете посмотреть еще несколько статей на тему кнопочек:
Кнопочки при помощи плагина
Кнопочки поделиться от Share42
Решение от Pluso











А под статьей стоит совсем другой блок поделиться, может про него расскажите как такой сделать?
Ответ на Ваш вопрос здесь: http://svetlanaslobodeniuk.com/knopki-podelitsya-dlya-sajta-chast-3-vertikalnye-i-gorizontalnye.html
Спасибо, я уже нашел и установил. 🙂