Сегодня будет пост о 404 ошибке, а точнее о том, как оформить страницу, которая будет показана посетителю, после того, как он попадет на несуществующую страницу и увидит ошибку.
Для того, чтобы посмотреть, как страница с 404 смотрится на Вашем сайте, откройте любую его страницу, кроме главной, и в адресе допишите любой символ, то есть, сделайте ошибку специально.
Если вдруг, вы обнаружите, что отобразится надпись Not Found, и кроме такой надписи не будет никакой другой информации о сайте, то с этим нужно обязательно что-то делать.
[mks_dropcap style=»square» size=»18″ bg_color=»#D0E6F0″ txt_color=»#000000″]Желательно разместить на странице с ошибкой какую-либо информацию, которая сможет удержать посетителя на сайте.[/mks_dropcap]
Например, хорошим вариантом может быть предложение ознакомиться с самыми популярными статьями блога или получить какой-нибудь подарок, в виде бесплатного курса или электронной книги.
У меня на блоге, например, посетитель попадает на страницу со всеми статьями блога. Такая возможность предусмотрена в некоторых шаблонах, но в основном в платных.
Как правило, авторы платных шаблонов заботятся о том, как будет смотреться 404 ошибка.
Если Вы разбираетесь в PHP и HTML, то можете самостоятельно попробовать оформить эту страничку, но для этого нужно будет «колдовать» с файлами шаблона. Нужно отредактировать файл с названием 404.php.
Я же предлагаю более простой вариант, который особенно подойдет для новичков в сайтостроении, а именно использование плагина.
Называется плагин [mks_highlight color=»#eeee22″]Custom 404 Error Page[/mks_highlight] , ссылка на скачивание внизу поста.
Настройки плагина для WordPress Custom 404 Error Page
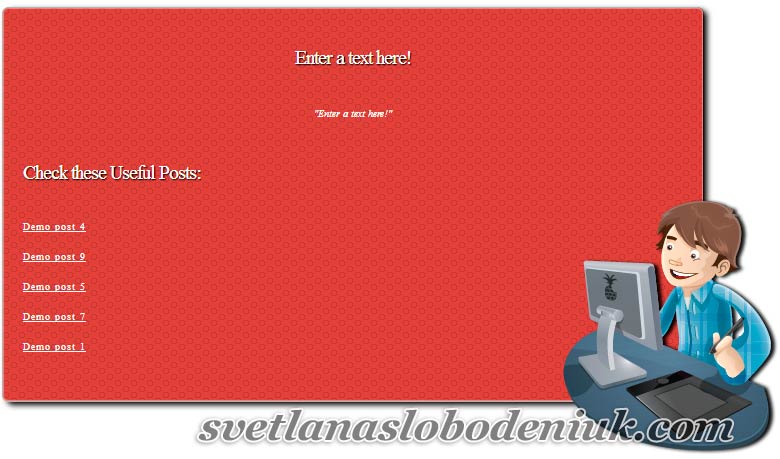
После скачивания плагина, его установки и активации, 404 страница на вашем блоге сразу изменится и будет примерно такой:
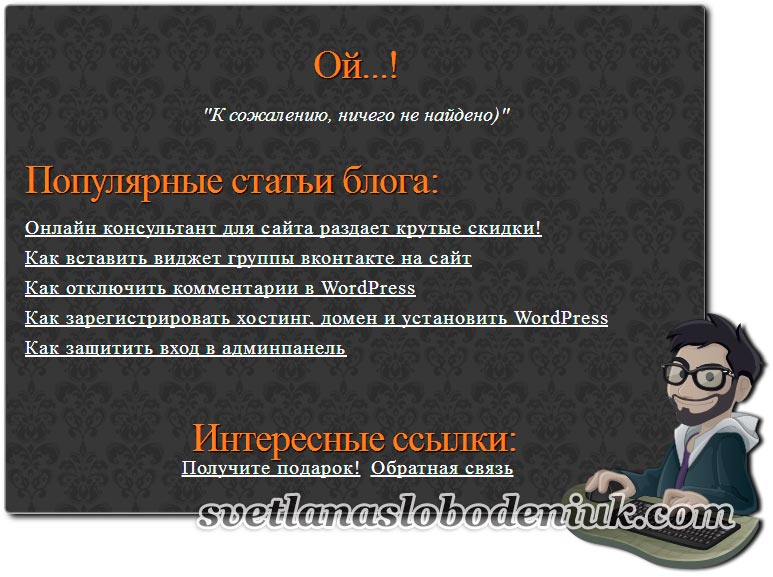
Как видите, смотрится не очень красиво, и я предлагаю её изменить. Для этого нужно сделать несколько настроек, и в итоге, может получиться что-то вроде этого:
Итак, идем в настройки плагина. Для этого переходим по надписи «Custom 404 Opt»:

Теперь нужно сделать несколько простых настроек.
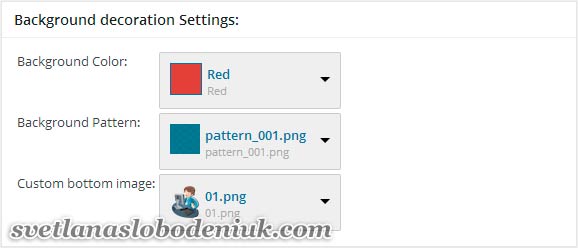
Первый блог настроек под названием Background decoration Setting поможет настроить внешний вид:

Настраивается:
- Цвет фона (Background Color)
- Рисунок на фоне (Background Pattern)
- Картинка (Custom bottom image)
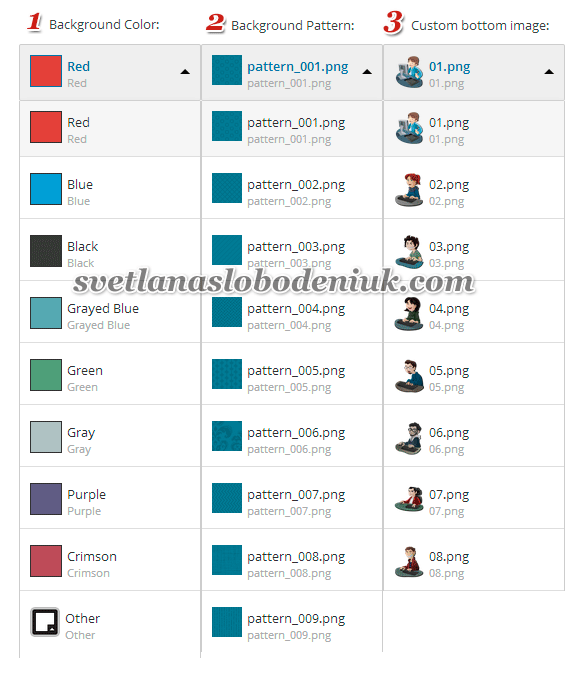
Выбор не огромен, но настроить на свой вкус можно:
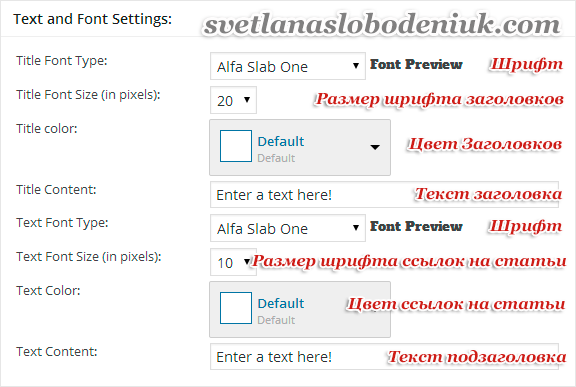
 Следующий блок Text and Font Setting, отвечает за все надписи. Можно выбрать шрифт заголовков и надписей, их размер и цвет. Также заменить текст «Enter a text here!» на другой:
Следующий блок Text and Font Setting, отвечает за все надписи. Можно выбрать шрифт заголовков и надписей, их размер и цвет. Также заменить текст «Enter a text here!» на другой:

В блоке Categories Settings нужно выбрать категорию, ссылки на статьи из которой будут выводится на странице с ошибкой.

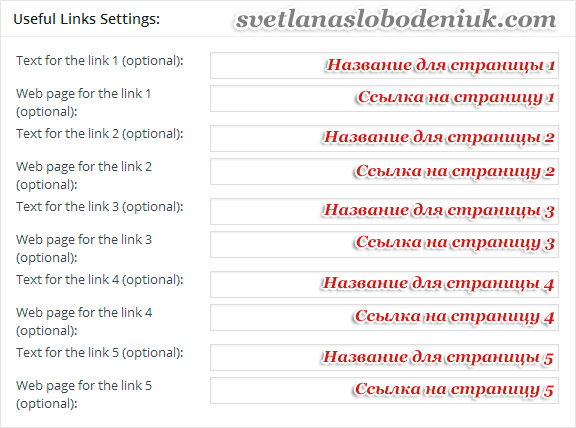
И последний блок настроек Useful Links Setting, дает возможность прописать дополнительные ссылки внизу окошка:

На моем примере это отображено как «Получите подарок!» и «Обратная связь». Тут нужно заполнить текст ссылки и вставить саму ссылку на нужную страницу.
После внесения изменений в настройки, не забываем их сохранить)
В принципе с настройками плагина Custom 404 Error Page, которые можно сделать из админки, это все, но я предлагаю еще изменить английские надписи «Check these Useful Posts» и «Check these Useful Links». В моем примере они отображаются как «Популярные статьи блога» и «Интересные ссылки». Вы можете прописать там любые заголовки на русском языке.
Для того, чтобы их изменить, нужно в текстовом редакторе (Notepad++) открыть файл плагина Custom 404 Error Page, который называется custom404page.php.
При помощи поиска по файлу, найдите сначала первый заголовок на английском Check these Useful Posts, затем второй Check these Useful Links. И вместо них аккуратно пропишите заголовки на русском языке. Теперь остается файл сохранить и забросить в папку с файлами шаблона на сервер.
Так же эту процедуру можно сделать через админку в редакторе плагинов.
Скачать плагин Custom 404 Error Page можно по такой ссылке:
[mks_dropcap style=»square» size=»18″ bg_color=»#F0FFFF» txt_color=»#ffffff»]https://wordpress.org/plugins/custom-404-error-page-unlimited-designs-colors-and-fonts/screenshots/[/mks_dropcap]
Вот и все, что можно рассказать о этом плагине и о том, как сделать 404 страницу с ошибкой.













Спасибо Светлана на полезный материал. Вы хорошо рассказали о решении проблемы о ошибкой 404. Непременно воспользуюсь Вашим опытом. Удачи Вам! 😉