В прошлой статье, посвященной кнопкам Поделиться для сайта я рассказывала о самой простой, но отлично выполняющей свои задачи кнопочке от Яндекса, которую можно установить на любой сайт, работающий на любом движке.
Сегодняшняя статья пригодится тем владельцам сайтов, у которых сайт работает на движке WordPress.
Речь пойдет о довольно функциональном плагине «Share Buttons». Этот плагин позволяет размещать как кнопочку «Поделиться» так и отдельные кнопки «Мне нравиться» для популярных соцсетей Вконтакте, Мой мир и Facebook.
Итак, прежде всего нужно скачать сам плагин с оф. сайта:
http://wordpress.org/extend/plugins/share-buttons/
Теперь файл нужно закачать на сервер. Если у Вас возникают трудности с установкой плагинов, смотрите эту статью.
Далее, идем в раздел «Плагины»:
![]()
Активируем плагин, нажав надпись «Активировать»:
![]()
Теперь переходим на вкладку «Параметры»:
![]()
Нажимаем на надписи «Share Buttons»:
![]()
Поподаем на страницу настройки самого плагина.
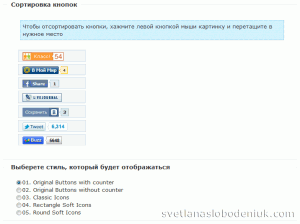
Первое что Вам нужно будет сделать — это выбрать вид будущих кнопочек и поставить их в нужном для Вас порядке путем простого перетаскавания вверх и вниз, зажав кнопкой мыши:
Есть 5 различных видов отображения кнопок, выбирайте какой Вам больше нравится:

Теперь нужно выбрать кнопки каких соцсетей будут отображены на сайте. Поставьте «галочки» на нужных:
И нажимаем «Сохранить изменения»:
![]()
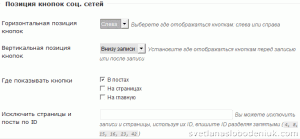
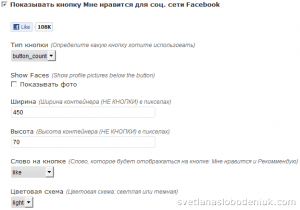
Далее придумайте текст, который будет отображаться перед кнопками, призывая Ваших посетителей «поделиться» со своими друзьями интересной информацией:

Выбираем позиции наших кнопок: перед или после статьи, где будут показываться и т.д.:
Теперь, если у Вас есть аккаунт в «Twitter», введите Ваш никнейм в соответствующее поле:

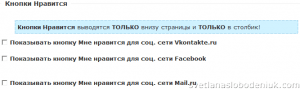
Далее, для кнопок «Нравиться» идут отдельные настройки. Если Вы хотите и их тоже отображать на сайте, поставьте соответствующие «галочки»:
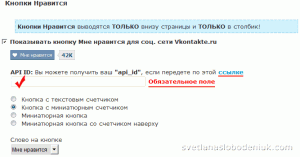
Для того, чтобы работала кнопка «Нравиться» для сайта «ВКонтакте», необходимо получить свой «api_id» в виде нескольких цифр и вставить их в соответствующее поле. Для его получения нужно пройти по выделенной голубым цветом ссылке и выполнить несколько несложных шагов.
Далее, если хотите, настройте кнопку «Мне нравиться» для «Facebook» (возможно здесь тоже Вам потребуется пройти по ссылке, как при настройке кнопки «ВКонтакте». у меня ссылка не отображается, так как давно все настроено):
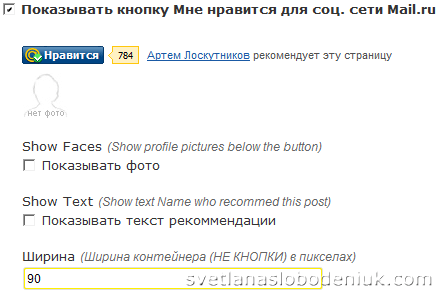
И по тому же принципу настраиваем кнопку для сети «Mail.ru»

Не забудьте после выполнения всех настроек сохранить изменения:
![]()
Ну вот и все. Успешного сайтостроения!
Кнопочка Поделиться от Яндекса.
Кнопки от Share42.
Красивые кнопки от Pluso
















Спасибо! Все очень доходчиво написанно. Установил на сайт и теперь очень доволен, одним словом — благодарю!!!
Долго я искала инструкцию по установке данного плагина и вот наконец-то нашла! Ура! Установила, настроила и теперь очень рада ec
Большое спасибо!!!
Пользуйтесь на здоровье
Светлана вопрос может не совсем по теме. При нажатии на имя комментатора у вас его сайт открывается в новом окне, а у меня на сайте в этом же окне. Как сделать как у вас? В Интернете искал и нашел только очень сложный вариант.
Если Вы пользуетесь для показа топа комментаторов плагином «Top Commentators Widget», то там просто нужно сделать одну настройку: поставить «Yes» для настройки «Open each link in a new window», и ссылки будет открываться в новом окне. На днях я про настройки этого плагина как раз статью написала, там эта настройка описана по № 13.
Спасибо большое Светлана за ответ. Так совпало, что сегодня я решил после долгих раздумий установить этот плагин. Посмотрел, строчка была активирована. Но все равно ссылки не открывались в новом окне. Нашел простое решение. В редакторе внешнего вида, в заголовке добавил строчку после
и все сразу заработало. Успехов вам!
Спасибо круто с первого раза получилось
Светлана, спасибо огромное. Столько переворошила информации…, но для особо продвинутых блогеров, честно говоря, не понятно по большей части. А Вы все по полочкам разложили… Наконец-то получилось. Странно, но об этом плагине почему-то у Вас первой прочитала…
Рада, что у Вас все получилось )
Светлана, у меня стоит этот плагин, но вот с неделю как перестала работаь кнопка фэйсбука. Не подскажете в чем может быть причина? Айди стоит (не менялось). Уже пробовала деактивировать плагин и снова активировала — не помогло
Это на самом Фейсбуке «мутят», раньше уже тоже такое было, потом все заработало, сейчас на многих сайтах кнопка Фейсбука не работает, авторы жалуются, так что будем ждать )
Спасибо за плагин
Интересный блог !
Вы разрешите разместить некоторые ваши статьи на моём блоге с указанием ссылки источника?
Я против размещения своих статей на других блогах, так как поисковые системы расценивают это как плагиат и ничего хорошего не для Вашего не для моего блога не будет. Блог с копированным контентом может через время вообще попасть под фильтр поисковиков, оно Вам надо?
С виду интересный плагин, с последней версией вордпресс нормально работает?
Насчет последней версии сказать точно не могу, так как я постоянно пробую новые плагины «Поделиться» и когда обновляла wordpress до последней версии у меня стоял уже другой плагин.
Спасибо, все сделал как сказано в статье- стало без проблем. Только вот кнопки «Мне нравится» не добавлял, так как не очень хочется вписывать ID.
Не плохой плагин. Пользовались им.
Для майл искал и нашел, за что благодарен.
Интиресно хотя статья старая я вот еще нашел серверы что кто думает ?