Здравствуйте дорогие друзья. Если у Вас есть желание организовать на своем сайте зимнее настроение, то, надеюсь моя статья Вам в этом поможет. Сегодня я расскажу о двух плагинах, которые помогут запустить снег на сайте.
А для тех, кто не хочет перегружать сайт плагинами, я расскажу об одном скрипте, который также отлично справится с этой задачей.
Первый плагин для запуска снега на сайте называется «Snow and more». На самом деле при помощи этого плагина можно не только сделать падающий снег на сайте, но также, когда понадобиться, можно сделать листопад, или «ёлкопад», или падающие головы Деда Мороза (смотрится не очень).
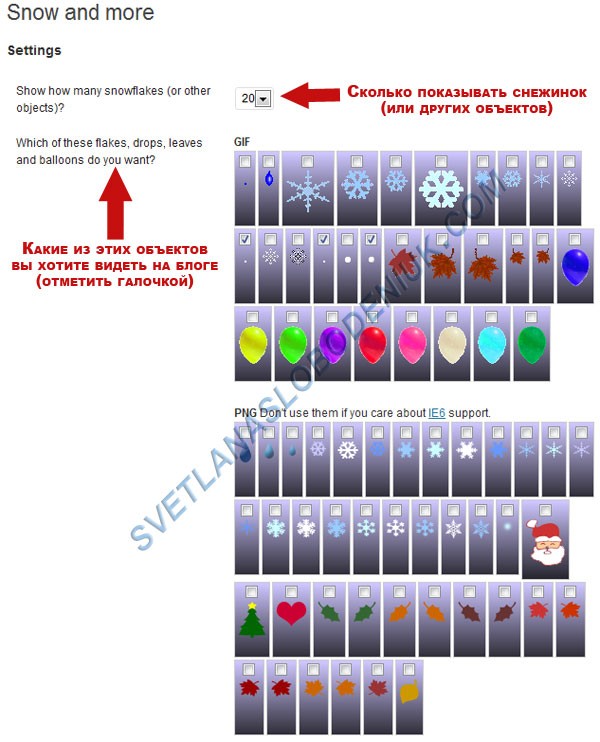
В общем все что отображено на рисунке ниже можно сделать падающим или поднимающимся вверх (как воздушный шарик) на Вашем сайте.
Итак, для начала плагин нужно скачать по такому адресу:
http://wordpress.org/extend/plugins/nksnow/, затем установить и активировать.
После активации, в настройках админ панели переходим на вкладку «Snow and more».
Настройки у плагина очень простые, но так как они написаны на английском языке, то я на картинках написала русский перевод, чтобы Вам было ещё легче с ними разобраться. Смотрим настройки:

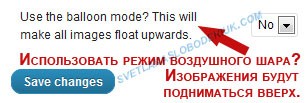
Здесь все просто: выбираем картинки и их количество для отображения. Если в следующей настройке Вы поставите «yes», то изображения будут взлетать вверх, а не падать вниз. Это больше подойдет для воздушных шариков, конечно:

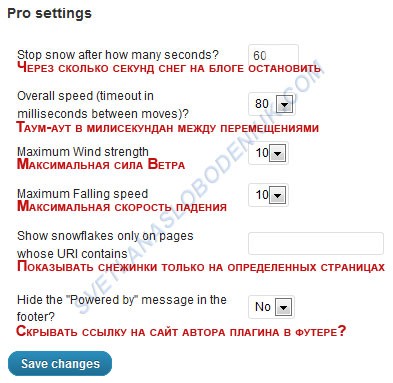
Далее можно настроить в течение какого времени после того как посетитель зашел на Ваш сайт будет идти снег. Например, если поставить 60 секунд, то через минуту снег прекратится. Также настраивается скорость ветра и кое-что еще, смотрите на рисунке ниже:

Все настроив не забывайте сохранить изменения.
Снег на сайте, плагин №2
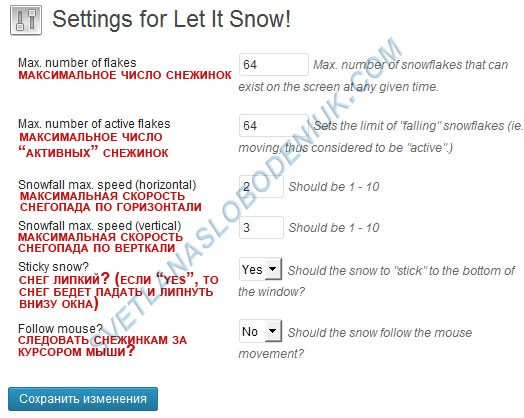
Теперь хочу рассказать еще об одном плагине. Настроек у него значительно меньше и способен он показывать только снег и ничего больше. Называется плагин «Let It Snow!» Скачать плагин можно по такой ссылке: http://wordpress.org/extend/plugins/let-it-snow/ Настройки у плагина следующие:

Вот и все настройки этого простого плагина.
Снег на сайте без плагинов
А теперь, для Нелюбителей плагинов, которые все же хотят увидеть снег на своем сайте, могу предложить скрипт, который был найден мной в сети. Скрипт помогает сделать снежинки примерно такого вида:

Для его установки нужно в текстовом редакторе (желательно «Notepad++») открыть файл шаблона, который называется «footer.php», перейти в самый низ этого файла и найти там закрывающий тег </body>. Код скрипта нужно вставить прямо перед этим тегом. А теперь сам скрипт:
<SCRIPT type="text/javascript"> var snowmax=35 var snowcolor=new Array("#aaaacc","#ddddff","#ccccdd","#f3f3f3","#f0ffff") var snowtype=new Array("Times","Arial","Times","Verdana") var snowletter="*" var sinkspeed=0.6 var snowmaxsize=40 var snowminsize=20 var snowingzone=1 var snow=new Array() var marginbottom var marginright var timer var i_snow=0 var x_mv=new Array(); var crds=new Array(); var lftrght=new Array(); var browserinfos=navigator.userAgent var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/) var ns6=document.getElementById&&!document.all var opera=browserinfos.match(/Opera/) var browserok=ie5||ns6||opera function randommaker(range) { rand=Math.floor(range*Math.random()) return rand } function initsnow() { if (ie5 || opera) { marginbottom = document.body.scrollHeight marginright = document.body.clientWidth-15 } else if (ns6) { marginbottom = document.body.scrollHeight marginright = window.innerWidth-15 } var snowsizerange=snowmaxsize-snowminsize for (i=0;i<=snowmax;i++) { crds[i] = 0; lftrght[i] = Math.random()*15; x_mv[i] = 0.03 + Math.random()/10; snow[i]=document.getElementById("s"+i) snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)] snow[i].size=randommaker(snowsizerange)+snowminsize snow[i].style.fontSize=snow[i].size+'px'; snow[i].style.color=snowcolor[randommaker(snowcolor.length)] snow[i].style.zIndex=1000 snow[i].sink=sinkspeed*snow[i].size/5 if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)} if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)} if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4} if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2} snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size) snow[i].style.left=snow[i].posx+'px'; snow[i].style.top=snow[i].posy+'px'; } movesnow() } function movesnow() { for (i=0;i<=snowmax;i++) { crds[i] += x_mv[i]; snow[i].posy+=snow[i].sink snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i])+'px'; snow[i].style.top=snow[i].posy+'px'; if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){ if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)} if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)} if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4} if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2} snow[i].posy=0 } } var timer=setTimeout("movesnow()",50) } for (i=0;i<=snowmax;i++) { document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"'>"+snowletter+"</span>") } if (browserok) { window.onload=initsnow } </SCRIPT>Просто скопируйте этот код и вставьте в нужное место. Когда захотите снег убрать, просто удалите этот код и снег исчезнет.
Ну, вот и все о трех основных способах сделать снег на сайте. Все они очень простые, поэтому трудностей возникнуть не должно.











Доброе время суток.
Поздравляю с наступающим Новым Годом 2013 г
Незаметным тихим шагом
Старый год уходит от нас
С Новым годом, С новым счастьем
Я спешу поздравить вас!
С наступающим Новым годом!
А статья пригодилась мне.
Благодарен.
Михаил, Большое спасибо! И Вас с Наступающим!
Доброе время суток Светлана.
Благодарен за поздравление .
Этот скрипт работает, даже если его устанавливаешь в виджет.
Да, некоторые скрипты даже в виджете работают, а некоторые никак не хотят, например скрипт топа комментаторов ( http://svetlanaslobodeniuk.com/skript-top-kommentatorov-luchshie-kommentatory-bez-plaginov.html) заработал только после прописывания кода в сам файл сайдбара в шаблоне, хотя оно, может и лучше: меньше виджетов — быстрее блог грузится