Здравствуйте дорогие друзья. Сегодня буду рассказывать о том, как сделать на сайте, который работает на движке wordpress форму обратной связи с вашими посетителями. Сначала стоит сказать о том, что эта самая форма имеет несколько разновидностей.
Например, с правой стороны на моем блоге, на момент написания этой статьи, есть так называемая всплывающая форма обратной связи, которая, при нажатии на кнопочку «задать вопрос», открывается в отдельном окошке.
Именно в этом окошке можно или напрямую пообщаться с автором (если он в данный момент находится в сети) или отправить ему на почту сообщение. Если вам интересна такая форма обратной связи с всплывающим окошком, то можете посмотреть мою статью на эту тему.
Сейчас же речь пойдет об отдельной странице на блоге, которая, как правило, называется «Контакты», «Обратная связь», или что-то в этом роде. Подойдет эта форма обратной связи wordpress блогу, так как делается при помощи плагина.
Использовать мы будем плагин contact form 7, настройка которого не должна вызвать никаких сложностей даже у новичков в блогинге. Скачать плагин contact form 7 можно по такому адресу: https://wordpress.org/plugins/contact-form-7/
Как установить и активировать плагин думаю Вы уже знаете, если же нет, посмотрите статью на моем блоге об установке плагинов.
Настройки формы обратной связи
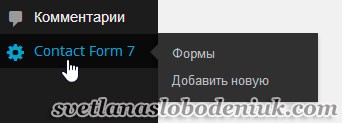
Итак, после того как плагин для формы обратной связи contact form 7 будет активирован, в колонке меню слева появится соответствующий раздел «contact form 7», в который нам и нужно перейти:

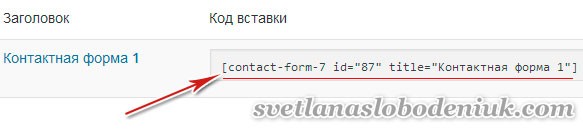
Теперь мы попадаем в настройки плагина. Первое что на этой страничке мы видим — это код, который нам и нужен для того чтобы форма заработала.

В принципе, если Вас устраивают основные функции такой формы, без всяких дополнительных полей, то настраивать ничего не нужно. Все что нужно сделать, это просто скопировать код с этой странички и вставить его на страницу, на которой будет находится наша форма обратной связи. Об этом шаге я расскажу чуть ниже.
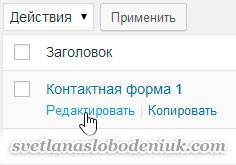
Если же нужны какие-то дополнительные строки, то добавить их тоже можно. Для этого есть в плагине contact form 7 дополнительные настройки. Чтобы в них попасть, наводим мышкой на надпись «Контактная форма» и далее жмем на появившуюся надпись «редактировать»:

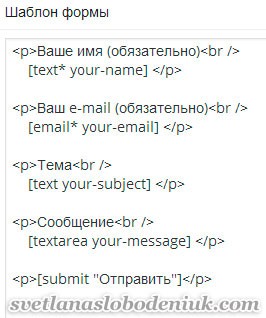
Попадаем на страницу дополнительных настроек. Сверху — это тот же код для вставки. Слева находится «Шаблон формы»:

Это вид нашей будущей формы обратной связи, представленный в виде html кода. Именно в эту форму и нужно вносить дополнительные строки.
Подробно я на этих настройках останавливаться не буду, так как они не обязательны. Если у Вас есть желание, можете сами поэкспериментировать, вставляя различные дополнительные поля в форму. Я же расскажу просто общий принцип как это сделать.
Итак, для того, чтобы добавить дополнительную строку в форму, нужно нажать на кнопочку «Сгенерировать тег», которая находится с правой стороны:
![]()
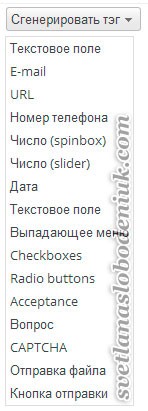
После этого появится выпадающий список, в котором будут перечислены все поля, которые можно добавить в форму обратной связи дополнительно. Например, телефон, адрес сайта (URL), текстовое поле и так далее.

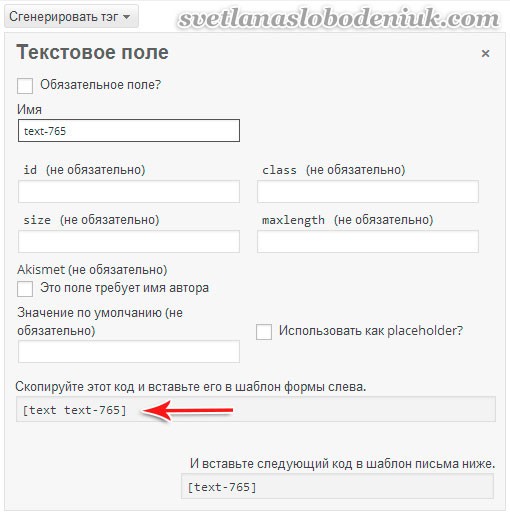
Рассмотрим на примере создания дополнительного текстового поля. Нажимаем на надпись из выпадающего списка «Текстовое поле» и перед нами появляются настройки этого самого поля.

Как видите все настройки здесь не обязательны, об этом даже написали сами авторы плагина contact form 7, да и если Вы новичок в сайтостроении, я тоже не советую тратить на это время и дополнительно что-то выдумывать. Тем более пользователи не очень любят, когда их просят указать о себе много информации, для того чтобы отправить сообщение.
Итак, для того, чтобы дополнительное текстовое поле появилось в нашей форме, все что нужно сделать, это скопировать код, на который я указала стрелочкой и вставить его в нашу форму, которая представлена слева, в нужное Вам место. А код, который чуть ниже под стрелкой, вставить в шаблон письма, который находится ниже в настройках.
Если Вы сейчас на своем сайте находитесь в этих настройках, то Вы и так этот шаблон письма видите, поэтому я здесь его скриншот не размещаю. Это шаблон письма, которое придёт Вам на e-mail после того, как кто-то отправит вам сообщение через форму обратной связи на Вашем сайте.
Остальные настройки, которые находятся еще ниже, думаю нет никакого смысла менять, поэтому останавливаться на них не вижу смысла.
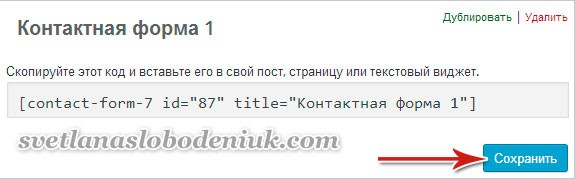
Если Вы что-то меняли или добавляли в форму, не забудьте нажать на кнопочку «Сохранить»:

Если возникает необходимость сделать на сайте еще одну форму для связи, тогда нужно нажать на пунктик меню «Добавить новую» и произвести нужные настройки:

Делаем страницу с формой обратной связи wordpress.
Итак, теперь создаем новую страницу для связи с посетителями через пункт меню «Добавить страницу».
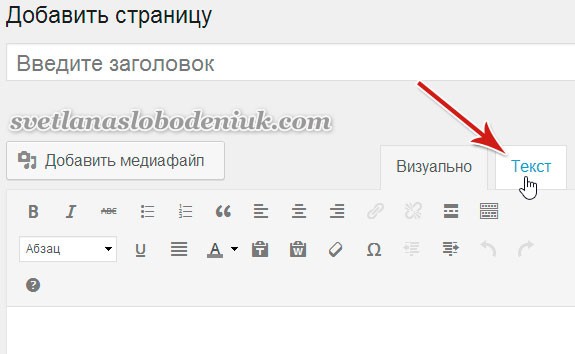
Важно! Переходим в редактирование страницы в режиме «Текст», иначе ничего не будет работать.

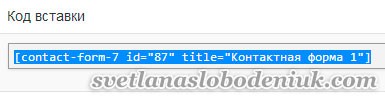
Теперь со страницы с настройками плагина contact form 7 копируем тот самый код, который находится в самом верху в пункте «Код вставки»:

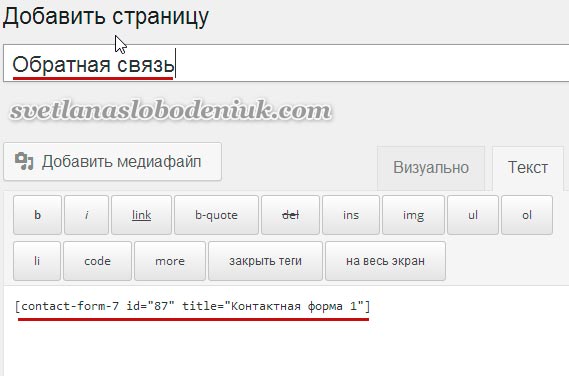
Возвращаемся на созданную новую страницу для связи, и вставляем код на страницу в режиме «Текст». Не забудьте дать название странице: «Контакты» или «Обратная связь», или что-либо другое на Ваш выбор:

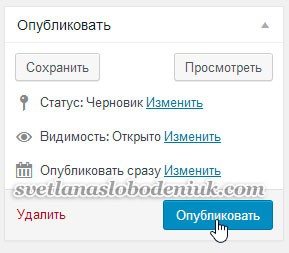
И после этого справа вверху жмем кнопку «Опубликовать»:

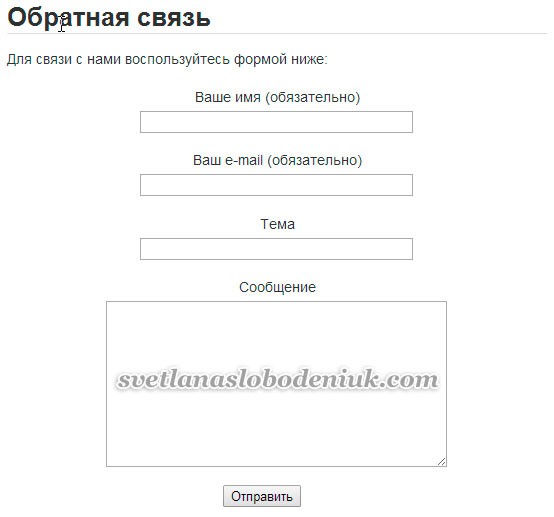
Все, после этого перейдите на страничку обратной связи Вашего сайта, там уже появилась примерно такая форма:

Вот и все премудрости создания формы обратной связи wordpress сайта или блога. Советую отправить самим себе сообщение с Вашего сайта для того, чтобы проверить работоспособность плагина contact form 7. Думаю проблем возникнуть не должно. А у меня на сегодня все, до связи!











Спасибо!!!))) оказалось очень легко!)
Спасибо за обзор! Светлана, а не пробовали использовать плагин от сервиса Формдизайнер. Очень интересный конструктор, прост в настройке. Если будет возможность, сделайте обзор, у Вас отличное изложение материала.
Спасибо, Николай) Нет, пока еще не сталкивалась с этим плагином, нужно будет протестировать)