Всем привет. Сегодня расскажу о том, как сделать липкий сайдбар на блоге при помощи плагина Q2W3 Fixed Widget.
Вы, наверное уже заметили, что в последнее время все чаще можно увидеть на блогах плавающий блок в сайдбаре, который как бы прилипает к верхней границе экрана и остается на одном месте, пока вы просматриваете страничку до самого низа.
Сделано это для того, чтобы обратить внимание пользователя на информацию, которая расположена в этом месте. Так как после того, как вся страничка будет просмотрена, пользователь в поисках дополнительной информация с большой долей вероятности обратит свое внимание именно на этот блок.
Для более наглядного примера я записала маленькое видео на 20 секунд, где показано как выглядит липкий сайдбар или как его еще называют «плавающий сайдбар». Тут я решила зафиксировать в сайдбаре блок с разделами блога:
А теперь расскажу, как реализовать липкий сайдбар на сайте
Поможет нам в этом деле плагин для wordpress, который называется Q2W3 Fixed Widget. Скачать его можно, вставив в адресную строку следующий адрес: http://wordpress.org/plugins/q2w3-fixed-widget/
Далее все по обычной схеме: закидывает плагин на сайт, и активируем.
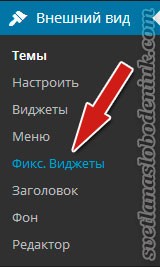
Для того чтобы попасть в настройки плагина Q2W3 Fixed Widget нужно в админке перейти на вкладку «Внешний вид» и выбрать пункт «Фикс. виджет»

Если админка Вашего сайта выглядит немного по-другому, не беспокойтесь, просто это у меня версия wordpress 3.8, и в этой версии разработчики изменили внешний вид админки.
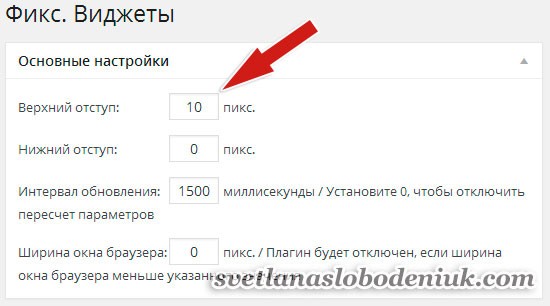
Итак, попадаем в настройки плагина Q2W3 Fixed Widget
Благодаря тому, что плагин переведен на русский язык, все пункты понятны и затруднений вызвать не должны. Из всех настроек, которые там есть можно изменить только самые первые, и то не обязательно, остальные можно вообще не трогать.

Верхний отступ — это расстояние, на котором будет находится наш плавающий блок от верхнего края браузера, в котором Вы просматриваете сайт. По умолчанию там стоит 10 пикселей. Если Вас этот устраивает, можно так и оставить.
Например, когда 10 пикселей стояло у меня на блоге, то этого оказалось мало, так как вверху моего блога расположена рекламная строчка Nolix, и она закрывала часть плавающего блока в сайдбаре. Поэтому мне пришлось изменить это расстояние на 30 пикселей.
Нижний отступ — это, соответственно расстояние от нижнего края браузера. Его я вообще не изменяла.
Остальные настройки тоже изменять не обязательно.
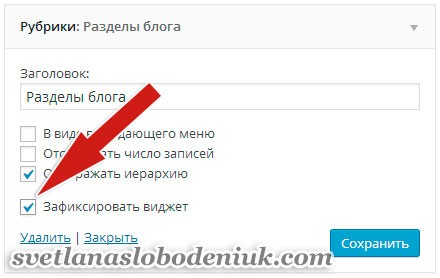
Теперь для того, чтобы какой-то из виджетов зафиксировать в сайдбаре при просмотре, переходим на вкладку «Виджеты» и разворачиваем нужный нам виджет.

Сразу после того, как плагин Q2W3 Fixed Widget был активирован, на всех виджетах автоматически появляется дополнительная настройка «Зафиксировать виджет», в которой и нужно поставить галочку, и не забываем сохранить настройки.
Всё, после этого, выбранный Вами виджет будет послушно находится на одном месте, когда посетители сайта будут скролить страницу вниз.
На этом буду заканчивать обзор плагина для создания липкого или плавающего сайдбара. Жду Ваших комментариев)