Здравствуйте друзья. Сегодня расскажу о плагине для wordpress WP-Page-Numbers, который организует на блоге постраничную навигацию.
Многие скажут что есть более проверенный плагин PageNavi, который отлично справляется с данной функцией, но мне захотелось на одном из своих сайтов протестировать именно этот плагин, и он оставил довольно приятное впечатление.
Я не нашла на других сайтах подробной инструкции по настройке плагина, потому решила написать её на моем блоге.
Как установить и настроить плагин для wordpress WP-Page-Numbers
В принципе, ничего сложного там нет. Итак, сначала нужно скачать плагин по ссылке http://wordpress.org/extend/plugins/wp-page-numbers/. Теперь его нужно залить на Ваш хостинг и активировать. Если у Вас сложности с установкой плагинов на wordpress, посмотрите эту статью. Теперь идем в раздел “Плагины” админки блога и активируем плагин. Далее ищем его в списке в колонке слева и переходим в настройки.
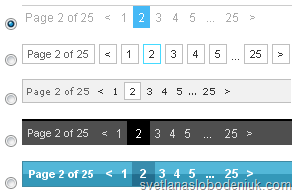
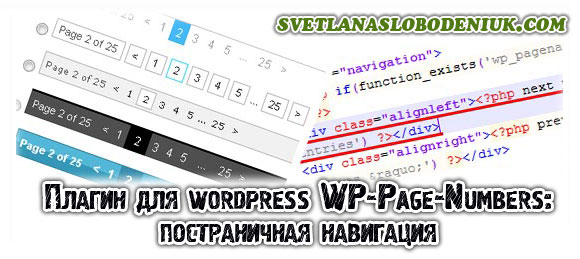
В первую очередь нам предлагают выбрать внешний вид нашей будущей навигации:
 Далее нам нужно заменить английские слова “Page” и “of” на “Страница” и “из”:
Далее нам нужно заменить английские слова “Page” и “of” на “Страница” и “из”:
 Далее все оставляем как есть и сохраняем настройки нажав внизу на кнопку:
Далее все оставляем как есть и сохраняем настройки нажав внизу на кнопку:
![]() А теперь очень важная настройка:
А теперь очень важная настройка:

Здесь говорится о том, что, для того, чтобы навигация появилась на сайте, нужно немного подправить код в файлах нашего шаблона. Код нужно править в файлах: index.php, single.php, archive.php, search.php, categories.php, page.php, в общем везде, где есть навигация по страницам.
Итак, вначале берем файл index.php. Есть два способа отредактировать файлы темы:
1 способ. В админке блога на вкладке “Внешний вид” жмем “Редактор” и перед нами откроются все файлы блога. Выбираем нужный файл:
![]() файл откроется в окошке для правки. Чесно сказать я пользуюсь другим способом, мне так удобнее.
файл откроется в окошке для правки. Чесно сказать я пользуюсь другим способом, мне так удобнее.
2 способ. Изменение файла через файловый менеджер, например TotalCommander. Нахожу в списке файлов нужный:

И открываю его при в программе Notepad++, так как эта программка умеет корректно работать с кодом (не пользуйтесь обычным блокнотом).
Теперь в коде нужно найти слова, которыми в вашем шаблоне обозначалась так называемая навигация. Что-то вроде “К предыдущим записям”, т.е. то, что нам нужно заменить на номера страниц. В мое случае было написано на английском языке:
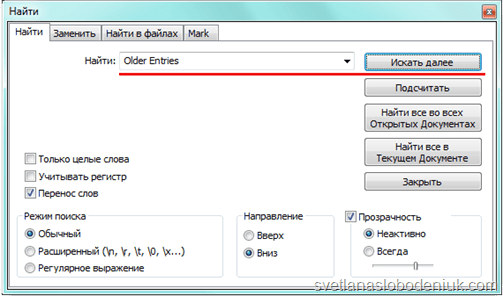
![]() Для этого запускаем поиск и вводим для поиска фразу, которую нужно заменить. Делается это для того, чтобы можно было быстрее найти нужный нам кусок кода:
Для этого запускаем поиск и вводим для поиска фразу, которую нужно заменить. Делается это для того, чтобы можно было быстрее найти нужный нам кусок кода:
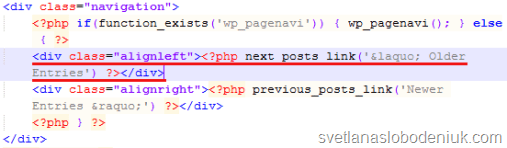
В моем случае был найден следующий кусок кода, в котором были нужные мне слова “Oldes Enties”:

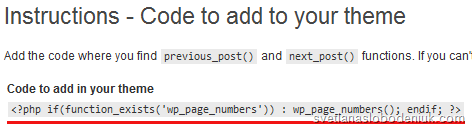
Теперь вместо куска кода, который я подчеркнула красным нужно вставить следующий код из плагина:
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>Не забываем сохранить изменения в файле. Если Вы все сделали правильно, то теперь, обновив главную страницу сайта, должна появиться новая навигация.
Таким же образом заменяем код в остальных файлах и радуемся результату.
Настроив таким образом плагин WP-Page-Numbers, моя постраничная навигация отлично заработала, чего и Вам желаю )












Новичкам лучше не применять:)
Как только начинают влазить в редактор — считай блог уже не открывается…
Это тоже не выход… Если ничего не применять, то откуда взять опыт? Не знаю как кому, а мне лично наоборот нравится докопаться до сути и понять как что работает и где возникает ошибка (если что-то пошло не так). Главное делать резервную копию файлов, чтобы все вернуть на место. Зато потом, имея опыт, можно редактировать шаблоны как душа пожелает )
Что-то у меня ничего не меняется. Подскажите, пожалуйста, что именно мне заменить в index.php ?
<div class="post" id="post-«>
<a href="» title=»»>
в
|
Заменить нужно тот кусочек кода, в котором на английском языке написаны слова «“Oldes Enties”», как у меня, либо другие, обозначающие «более старые записи», в разных шаблонах по-разному.
Спасибо за интересную и полезную статью!
Я не смог найти ту строку которую надо заменить все равно Спасибо!