Всем привет! Сегодня поговорим о том, как создать карту сайта на блоге. Карта сайта wordpress — это страница, на которой собраны названия всех статей, которые присутствуют на блоге, и при этом они удобно разделены на категории.
Назвать такую страницу можно «Список статей», «Все статьи блога» или «Карта блога», это не важно, главное чтобы такая страничка была, так как она существенно помогает посетителям найти нужную информацию на Вашем блоге.
Если сайт работает на движке Вордпресс, то сделать такую страничку очень легко и просто при помощи плагина, который называется «Dagon Design Sitemap Generator». Скачать его можно здесь.
После скачивания забрасывайте его к себе на хостинг и активируйте. После активации плагина в настройках админпанели блога ищем нужный нам плагин:

Настройка html карты сайта на wordpress
Переходим на страничку с настройками самого плагина. Настройки все понятны и просты, разобраться очень легко. Впринципе Вы можете ничего не настраивать, так как плагин будет отлично выполнять свою работу с первоначальными настройками. Советую обратить внимание только на два пункта.
Первое — если все настройки на английском языке, то в самом первом пункте просто выберите русский язык и сохраните страничку:

Если после сохранения язык остался все равно английским, то нужно ещё раз обновить страницу и язык изменится.Второе — самая последняя настройка «Ссылки в карте открывать в новом окне». Советую в этом пункте поставить галочку, чтобы просматриваемые страницы открывались в новом окне. Это будет полезно для Вашего блога, так как хорошо будет влиять на время, которое посетитель будет проводить на блоге, да и для посетителей будет так намного удобнее просмотреть больше статей:

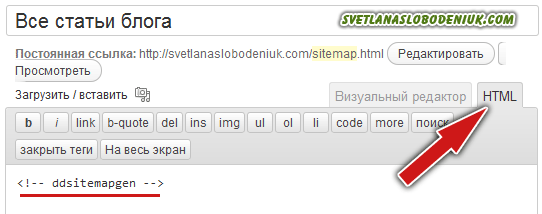
Сохраням изменения. Теперь нужно создать новую страницу на блоге и назвать ее, например «Карта блога». В содержание страницы нужно вписать один маленький код
<!-- ddsitemapgen -->
Вот такой, как на рисунке (я его специально увеличила), соблюдая пробелы:

Делать это нужно ОБЯЗАТЕЛЬНО в режиме «HTML» или «ТЕКСТ» (название меняется в зависимости от версии вордпресс). Если прописать в визуальном режиме, то карта работать не будет:

Вот и все. Сохраняем изменения. После этого у Вас на блоге появится удобная и хорошо оформленная визуально карта сайта со списком всех статей. После написания новых статей, они будут автоматически появляться в списке.











Плагины рулят)
Это точно )))
Спасибо, все получилось!
У меня почему-то этот плагин ну никак не хочет работать…
Должно все работать, главное все правильно сделать: установить, активировать, затем создать страницу и прописать ПРАВИЛЬНО код, соблюдая пробелы, сохранить страницу. У меня на всех сайтах сразу заработало. Проверьте, может случайно в коде ошибочка закралась)
В том-то и дело, у меня на странице настроек код не формируется…
Юлия, код и не должен формироваться на странице настроек. Его нужно самостоятельно вписать на страницу, которую Вы создадите для карты сайта. Вот такой код: [php]<!— ddsitemapgen —>[/php]
Можете скопировать его отсюда а вставить к себе на сайт