Всем привет. Сегодня речь пойдет об аватарках, которые отображаются на блоге возле каждого комментатора.
Как правило, если комментатор зарегестрирован на сервисе Gravatar, то при комментировании будет выводиться его личная аватарка, которую он сам себе выбрал. О том как сделать себе граватар можно почитать в моей статье «Как создать граватар».
Однако, многие посетители блога вообще не знают о таком сервисе, или просто не хотят им пользоваться. Вот в таком случае и подставляются возле их комментария стандартные картинки из вордпресса, которые отображаются одинаково на всех сайтах,работающих на wordpress.
В принципе, ничего плохого в этом нет, и все можно так и оставить. Но, лично мне недавно пришла в голову мысль изменить стандартный аватар, и сделать одну уникальную аватарку именно для моего блога, просто чтобы не было «как у всех»).
И вот, в поисках решения данного вопроса я наткнулась на один плагин. Он очень маленький, но отлично справился с поставленной задачей. Называется плагин Add New Default Avatar. Скачать его можно внизу статьи.
Устанавливается и активируется он просто, как и все плагины. Отдельной странички с настройками он не имеет, зато добавляет некоторые настройки на вкладке «Обсуждения».
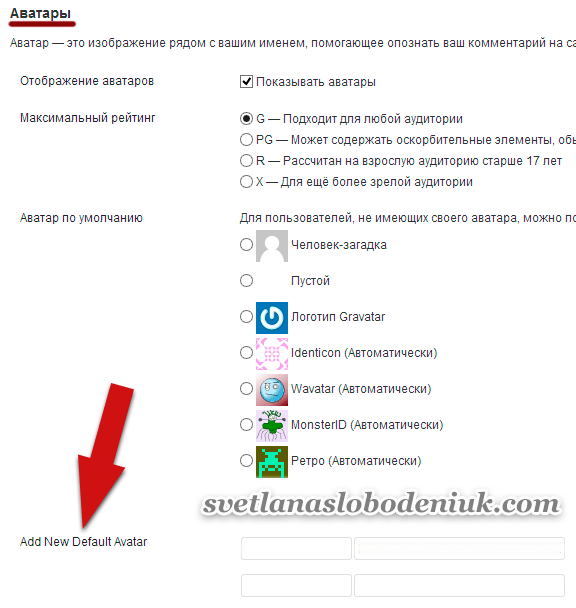
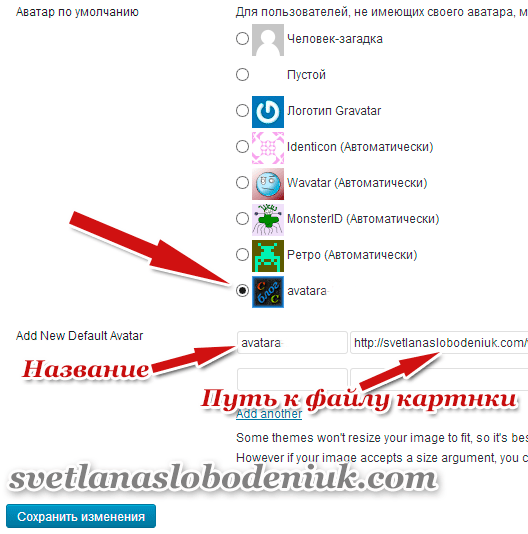
Если перейти на эту вкладку, то в самом низу есть настройка внешнего вида аватаров. Так вот, плагин добавляет настройку «Add New Default Avatar»:
Как видите, появляются два поля, в которых нужно указать название для новой аватарки и путь к файлу рисунка на блоге.
Прежде чем назначить новый аватар, его нужно сделать самостоятельно или найти где-нибудь в сети.
Я сделала маленькую картинку размером 80 х 80 пикселей в Фотошопе, подходящую по внешнему виду к дизайну моего блога. На момент написания статьи картинка выглядит так:
![]() Если Вы абсолютно не знаете как сделать картинку самостоятельно, посмотрите что-нибудь подходящее в сети, но я рекомендую все-таки «подружиться» с фотошопом, так как программа очень нужная, особенно если Вы ведете свой блог а значит для статей постоянно нужны картинки.
Если Вы абсолютно не знаете как сделать картинку самостоятельно, посмотрите что-нибудь подходящее в сети, но я рекомендую все-таки «подружиться» с фотошопом, так как программа очень нужная, особенно если Вы ведете свой блог а значит для статей постоянно нужны картинки.
Итак, после того, как картинка готова, её нужно поместить в какую-либо папку на Вашем блоге при помощи FTP клиента. Например в папку с рисунками. Если такой папки нет, создайте её.
Вот теперь, в настройках плагина на вкладке «Обсуждения» нужно прописать путь к этому файлу, дать ему произвольное название и сохранить изменения. Путь к файлу будет выглядеть примерно так: http://вашблог.ru/wp-content/risunki/avatarka.jpg Это только пример того, как нужно прописать путь, у Вас он, конечно, будет другим.
После этого действия, если прописано все было правильно, в списке доступных аватаров появится новая картинка. У меня это выглядит вот так:
Отмечайте в списке новую аватарку и сохраняйте изменения.
Скачать плагин можно или по такому адресу: http://wordpress.org/plugins/add-new-default-avatar/installation или
Скачать плагин Add New Default Avatar с моего блога
Все, теперь при комментировании, у посетителей, которые не имеют своей аватарки, будет выводиться новая картинка, которой нет на других блогах. Вот так просто изменить стандартный аватар на блоге, работающем на wordpress.