Смайлики для сайта. Сегодняшняя статья об интересном плагине wp-monalisa, который добавит веселых смайликов в форму комментирования на Ваш сайт. Также Вы сможете добавлять смайлы при написании статей.
Плагин очень просто настраивается и не требует никаких дополнительный «ковыряний» в коде шаблона сайта, что для новичков часто является «темным лесом».
Что Вы сможете узнать из статьи:
- Сначала мы посмотрим как нужно настроить плагин для корректной работы;
- Рассмотрим как можно добавлять дополнительные смайлики, которые Вы, возможно найдете в сети и захотите добавить их к себе на сайт;
- А также я дам Вам ссылку на скачивание набора симпатичных смайликов.
Как выглядят смайлы:
![]()
По желанию смайлики для сайта можно добавлять и другие, но об этом чуть позже. Первым делом нужно скачать сам плагин по ссылке http://wordpress.org/extend/plugins/wp-monalisa/, установить и активировать его обычным способом, и затем в админке Вашего сайта перейти на вкладку «wp-Monalisa»:
![]()
Настройки плагина смайликов wp-Monalisa
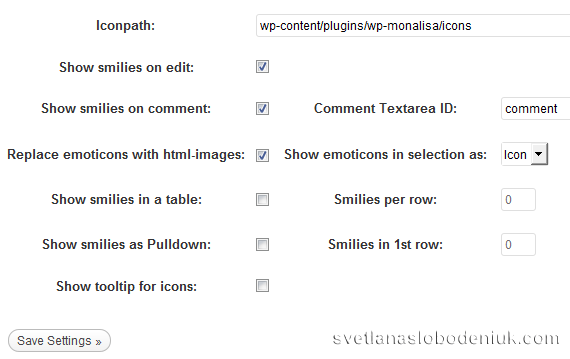
После перехода в настройки плагина wp-Monalisa перед Вами будут следующие настройки:
Можете оставить эти настройки как есть. Поставив «галочку» в надписи «Show smilies on edit» у Вас будет возможность вставлять смайлики при написании статей. При этом когда вы будете добавлять новую запись, справа в админке появится соответствующая панелька:

Надпись «Show smilies on comment» обозначает «Показать смайлы при комментировании». Остальные настройки можете просто сами поэкспериментпровать, там ничего сложного, например можно настроить чтобы отображалась только часть смайликов, а остальные будут появляться при нажатии на надпись «more…».
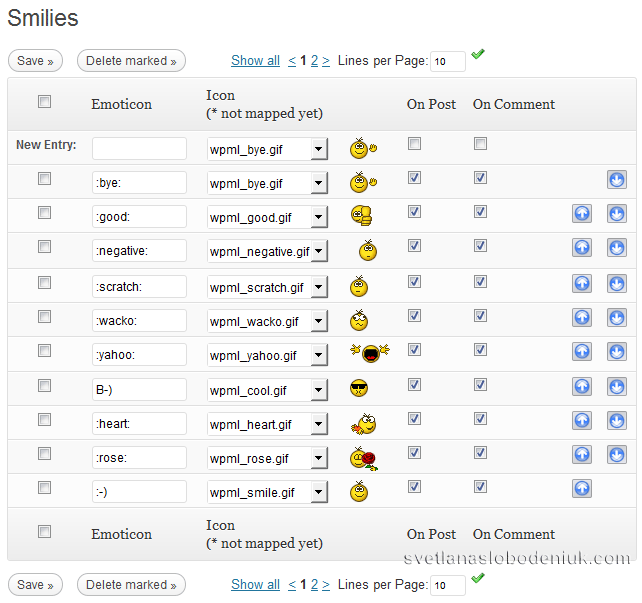
Далее перед нами такие настройки, в которых можно настроить каждый конкретный смайлик:
 При помощи стрелочек можно менять местоположения смайликов, а также отметить какие смайлики показывать, а какие не показывать.
При помощи стрелочек можно менять местоположения смайликов, а также отметить какие смайлики показывать, а какие не показывать.
Как добавить новые смайлики в плагин
Как я уже говорила можно добавить в плагин wp-monalisa новые смайлики. В сети их очень много. Добавить их можно двумя способами. Первый способ — это добавление набора смайлов в виде «пака». Для этого нужно нажать на надпись «Import Smiley-Package»:
![]()
И после этого указать где у Вас на диске находится пакет смайлов, который нужно установить.
Однако, скорее всего, смайлики, которые Вы захотите добавить будут у Вас на диске в виде простых отдельных файлов. Для того чтобы добавить смайлики по отдельности нужно, прежде всего, добавить их в папку «icons» лагина wp-monalisa.
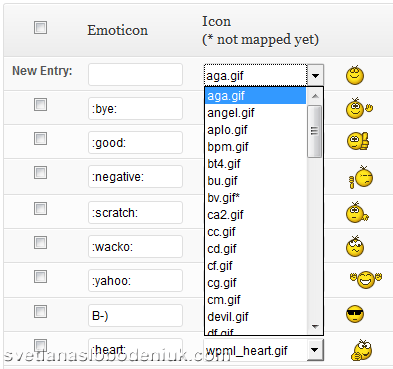
Путь к папке выглядит так: wp-content/plugins/wp-monalisa/icons/. Изображения смайликов должны быть в формате «gif». Затем перезагружаем в браузере страницу с настройками плагина wp-monalisa, и в списке ищем и выбираем новый добавленный смайлик:

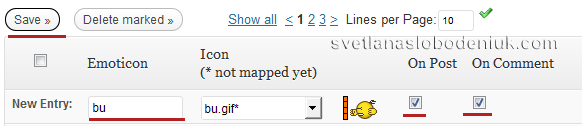
Теперь смайлику нужно прописать название и отметить галочками его отображение в комментариях и статьях:

Не забудьте в конце нажать кнопку «Save», чтобы сохранить изменения. После этого новый смайлик появится рядом с остальными. В итоге у Вас может получиться примерно вот такой набор смайликов:

Симпатичные правда? Дарю вам архив в котором собраны смайлики, которые изображены на этой картинке, но, внимание, там нет тех смайликов, которые входят в плагин wp-monalisa изначально.
[mks_button size=»large» title=»Скачать архив со смайликами» style=»squared» url=»http://svetlanaslobodeniuk.com/soft/smilies.rar» target=»_self» bg_color=»#dd3333″ txt_color=»#FFFFFF» icon=»fa-download» icon_type=»fa»]
В некоторых шаблонах, при использовании данного плагина, вокруг смайликов появляется рамка, которая некрасиво смотрится. Если у Вас также есть такая проблема и Вы не знаете как её решить, посмотрите мою статью на эту тему)
Как видите установка плагина смайликов wp-monalisa не сложная. Удачи!












Здравствуйте! Не порядок! Не могу добавить к Вам, в комментарии Смайлики
Вопрос Установил смайлы В комментариях, при добавлении смайлов, указывается путь к картинкам на хостинге, а не стандартные символы, типа P: Так и должно быть?
Да, Василий, точно, спасибо что заметили, у меня конфликтовали между собой два плагина и поэтому не добавлялись смайлики. Сейчас уже исправлено.
По-поводу пути к картинкам: такое отображение нормально, его дает настройка в плагине «Заменить иконки html-аналогами». Когда у меня этот пункт не был отмечен, смайлики отображались неправильно, были очень мелкими. А путь к картинкам виден только при написании коментария, после нажатия на кнопку «Отправить комментарий» все нормально будет отображаться.
Спасибо! Отличная статья! Установил себе Доволен
Огромное спасибо !!!! Пост на совесть!!!!
Столько сайтов перелапатил, а ответ у вас нашел!
Здравствуйте!Установила плагин,но когда открыла для настройки вверху появилась надпись,выделенная розовым цветом: Пожалуйста, отключите Options -> Создать -> ‘Convert смайликов, как … » использовать WP-Monalisa смайликов) и смайлики на странице отображаются неправильно,вокруг них обводка в виде квадрата.Надеюсь понятно объяснила.Если можете,помогите чайнику.
Скорее всего (если я правильно поняла), это плагин Вам написал что бы Вы убрали «галочку» в надписи «Преобразовывать смайлики наподобие ….. в картинки». Найти эту надпись можно зайдя в админке на вкладку «Параметры», далее «Написание», и снять там эту галочку. Попробуйте, должно помочь
Спасибо,Светлана!Надпись исчезла, а вот рамка вокруг смайликов так и осталась.
Чтобы убрать рамку попробуйте следующее:
откройте файл Вашего шаблона style.php и найдите такую строчку: img.wp-smiley. В некоторых шаблонах (в частности в моем) такую строчку я нашла совсем в другом файле. Итак, если такую строчку Вы найдете, то там нужно дописать такое значение:
[code]border: none !important;[/code]
если такой строчки не найдете, то попробуйте в файл style.php добавить следующий код:
[code]
img.wp-smiley {
border: none !important;
}
[/code]
Только не забудьте предварительно сделать копию файла! чтобы в случае чего можно было бы вернуть все на место.
Вот решение этой проблемы конкретно для Вашей темы:
Открывайте файл style.php;
Ищите такой кусочек кода::
[code]
.art-article img, img.art-article
{
border: solid 1px #F5870A;
margin: 1em;
}
[/code]
Это примерно строчка 966 (если откроете этот файл в редакторе Notepad++)
И, теперь, меняете цифру 1 на цифру 0. В итоге должно получиться:
[code]
.art-article img, img.art-article
{
border: solid 0px #F5870A;
margin: 1em;
}
[/code]
Сохраняйте файл. Рамки вокруг смайликов должны исчезнуть.
Здравствуйте ,Светлана!Очень полезная и нужная статья!Мне как новичку,самое то,установила,все получилось,спасибо!
Спасибо за смайлы, решил немного внести разнообразие в привычный набор. Пойду устанавливать дополнительные смайлы
Не получилось, грустно. Ладно, пусть остаются стандартные
день добрый)) у меня почему-то под новыми статьями не отображаются смайлы(( подскажите, пожалуйста, как быть..
все, решение нашла, установиля другой плагин, более «легкий» и удобный.
Спасибо за смайлики! Прикольные!
Изменил
.art-article img, img.art-article
{
border: solid 4px #121212;
margin: 1em;
}
на
.art-article img, img.art-article
{
border: solid 0px #121212;
margin: 1em;
}
исчезли все границы с фотографий. Нельзя ли со смайликов рамку убрать, а на фото оставить.
Sergey, посмотрите вот эту статью: http://svetlanaslobodeniuk.com/kak-ubrat-ramku-so-smajlikov-vypuskaem-smajlikov-na-volyu.html возможно она поможет Вам убрать рамки со смайликов
Спасибо за рекомендации. Настроила плагин смайликов wp-Monalisa на своем сайте. Получилось прикольно.
Пожалуйста, Елена. Да, со смайликами веселее на сайте)
Светлана, а после обновления плагина на сайте все смайлики самостоятельно подгруженные опять нужно будет устанавливать? Очень хочется полный комплектКстати, их нельзя просто значками в комментарий будет устанавливать, да? Ведь в плагине-то такая настройка есть, а кодом в комментарии не очень нравится
Насчет обновления точно не скажу, но думаю должно все остаться, я просто не обновляла плагин не разу. А что касается отображения смайликов кодом, так это я у себя так настроила, так как по-другому у меня смайлики вообще отказывались отображаться, тем более кодом отображение идет только при написании комментария, а после публикации комментария все ОК.
Спасибо Светлана за такой простой и легкий пост! Сделала все, как вы и описали, теперь они радуют глаз в блоге!)
Рада, что помогла Вам)
Не подскажете в чем у меня может быть проблема. Добавляю новые смайлы из выпадающего списка. Ставлю галочки, жму сохранить. Но после сохранения новых смайлов нету. 🙁
Константин, сложно сказать, попробуйте в другом браузере редактировать сайт. У меня такое было: в каком-то из браузеров не сохранялись изменения, а в другом все работало, только не помню уже в каком точно.
Добрый день! ➡
У меня вместо смайла выводится три строки символов, весь путь до смайла расписан. Жаль! Видимо не совместился с моей темой.
😐 Проверка